Why To Make a Mobile-Friendly Website?
The significance of having a mobile-friendly website shouldn’t be turned a blind eye to. The reason is, that smartphones are created way more than babies are being born. The mobile app market seems to be speeding up a lot lately and businesses who fail to understand the simple logic are more likely to lose any time soon. Not to mention that people all across the globe are seen relying more on their smart devices more than ever. And this surely calls for you to create a mobile-friendly website.
Do you know what a mobile-friendly website is? Why is it so essential to develop a mobile-friendly website and how to make one in 2022? If not, then don’t worry because by the time you end reading the post you will surely get to know all these answers. So brace yourself up and simply read away! First and foremost let’s start with the basics. What is a mobile-friendly website?
Introducing a Mobile-Friendly Website
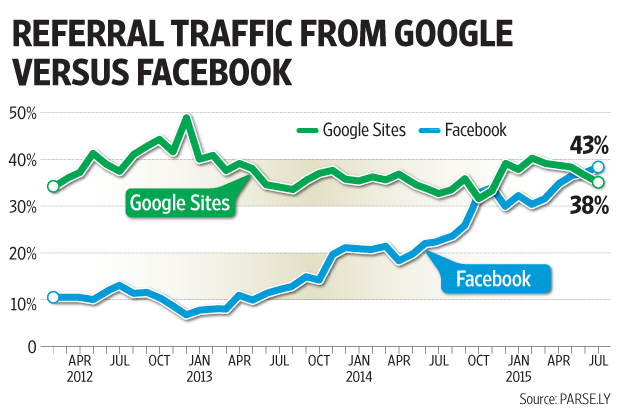
Since the year 2015, most Google searches were carried out via mobile devices rather than desktops and the trend has been ever-growing since then. As a result, an unknown hidden pressure is seen on the website owners to come up with more user-friendly mobile websites.
Now, what is a mobile-friendly website? As the name implies, when your website performs well on mobile devices such as a smartphone or a tablet, it is said to be a mobile-friendly website. Now I am sure mobile-friendly is not the only buzzword that you have come across, there are several other floating terminologies such as mobile-first, responsive design, adaptive design, mobile apps, and whatnot!
In other words, a mobile-friendly website is said when a regular website shrinks down to such an extent that it can be displayed seamlessly on mobile devices. You see miniaturization or a tiny version of your website. No matter how much zooming or pinching or scrolling is required, in the end, if your site displays appropriate navigation and functions, it’s completely fine!
Another interesting aspect of a mobile-friendly design is that it has the potential to work in the same manner across all devices such as iPhone, Android or Blackberry and of course, ipads and tablets. Yes, you read it right, nothing changes! Some of the key features that every ideal mobile-friendly must have include:
- Static content that doesn’t change much
- Simple navigation
- Smaller yet optimized Images
- Fast loading
So now you know exactly what a mobile-friendly website is. Now it’s time to unveil why website owners are compelled to create mobile-friendly websites?

Top Reasons for Creating a Mobile-Friendly Website
One of the most crucial questions that every website owner faces is whether to make a mobile-friendly website or not. The quick and crisp answer is – “Yes”. And for a more nuanced and longer answer, read away this section. I would like to highlight the true significance of developing a mobile-friendly website, especially in 2022.
#1 Easily Accessible
One of the obvious reasons or obvious benefits offered by mobile-friendly websites is easy accessibility. Also, did you know the fact that mobile-friendly websites tend to boost your sales and conversions because they are easily accessible? Yes, apart from this, here end users are able to interact seamlessly with the brand. There is no scope for annoyance or inconvenience or them switching towards your competitors. Again not to mention that doing so surely leads to long-term loyalty and customer retention. So yes, when it comes to mobile-friendly websites, it’s better late than never.
#2 Enhanced User Experience
Another crucial reason for creating a mobile-friendly website is that it assists well in enhancing the user experience. I am sure you must have experienced this before, as soon as you switch from your tablet to your smartphone, everything from the site’s layout to design, and vertical configuration, everything changes in a go. Well, that’s not the case with a mobile-friendly website. Since this one already comprises responsive design, the webpage automatically fits the screen, and contracts the pictures and size of the content. So the end-user doesn’t face any kind of disturbances.
#3 Cost-effective
Price has always and always will play a crucial role in our lives and conducting a development project is no exception. It may quite interest you to know that one of the biggest reasons for having a mobile-friendly website is the overall cost of development. Initially, it may seem a bit high but if you take a look at the big picture then you see surviving and succeeding in today’s highly competitive digital landscape can be way trickier. And as mentioned earlier, having a mobile-friendly website acts as a sure-shot way to enhance sales and conversions.

Some crucial benefits of developing a mobile-friendly website include:
- Streamlined experience across multiple devices
- Enhanced conversion rate
- Improved user experience
- Quick download speed
- A higher rank on Google
- Reach more customers
- Quite scalable, flexible, and cost-effective
- Builds reputation
- Enables your business to stay modern and relevant for the long haul
How to make your Website more Mobile-Friendly?
With the rise in exciting new technology and mobile internet usage, creating a mobile-friendly website is a must-do thing. I am sure by now even you would agree with me. Now it’s time to read the how-to part – how to make your website more mobile-friendly. To do so, here’s what you need:
- Choose the best mobile-friendly theme
- Create relevant images and CSS
- Avoid flash
- Eliminate pop-ups
- Keep your website updated and test regularly
- Make sure to use large fonts
Do you already have a website built or updated within a couple of years? If so, I am sure you must have invested a lot of time, money, and effort in creating a website. Now you don’t need to worry about how to make your website more mobile-friendly without much hassle. A few changes can surely help!
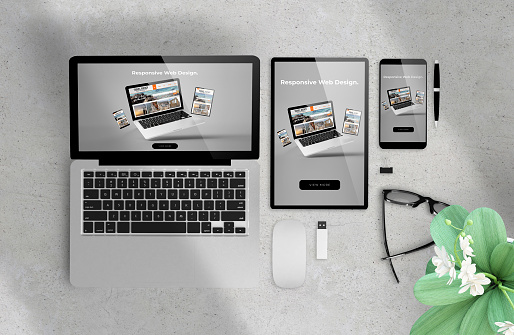
#1 Responsiveness
One of the best tips and tricks to use here is to make your website responsive. Yes, try creating a website that works wonders on both desktop and mobile platforms. In simple words, a responsive website is said when it incorporates the same content and information on any and every device. The only change is that it is well-optimized according to different devices.

Also by incorporating a responsive design, you won’t limit the information being accessed by the visitors. Yes, they still get the same content. And you know what’s the best part here is that Google favors websites that feature responsive design.
#2 The speed must be a Consideration
Another interesting aspect is the website speed. Gone are the days when your visitors used to keep on waiting for long till your site didn’t get completely loaded. Today, it’s just 3 secs, if your site doesn’t load within a span of 3 secs, they will switch to your competitors in no time. To enhance the site speed, you can surely incorporate these below-mentioned tactics:
- Use AMP (Accelerated Mobile Pages)
- Compress your images and CSS
- Do keep tabs on your web hosting plan
An increase in site loading speed can surely get you an upper hand on search rankings as well.
#3 Declutter
Neatness and cleanliness are extremely important even if you want to survive or succeed in the virtual world. So make sure to develop a website that is decluttered and you are not overwhelming your visitors by offering every feature and functionality on the same page. Incorporating too many elements can make it extremely difficult for the end-users to navigate. Make sure your mobile-friendly website turns out to be neat featuring minimalist design and making easy and quick navigation throughout.
Final Word
By making simple changes or complex technical adjustments, you can surely enhance your mobile-friendly website in no time. Ignoring the concept for a while won’t just cause you severe loss but will also affect your reputation. Don’t let that happen! Remember, this trend is here for the long haul with more and more people accessing websites via smart devices.
So what are you waiting for? Time to look for reputable mobile app development companies around and come up with a solution that delivers a seamless user experience on mobile devices. I hope you did find the post worth a read. If so, help us in sharing it among your peers and spreading the word. In case, if you still have any doubts or queries, feel free to mention that in the comment section below.